Simulate before make
There are tons of tools to aid in the game development process, but when it comes to game design, Machinations is a great ally we turn to on Strange World’s diagrams.
With this tool you can make interactive diagrams, focused on simulated situations with modifiable values, in this way, the designs are more complete, and you can make tests or changes, before even having to implement them.
What is inside?
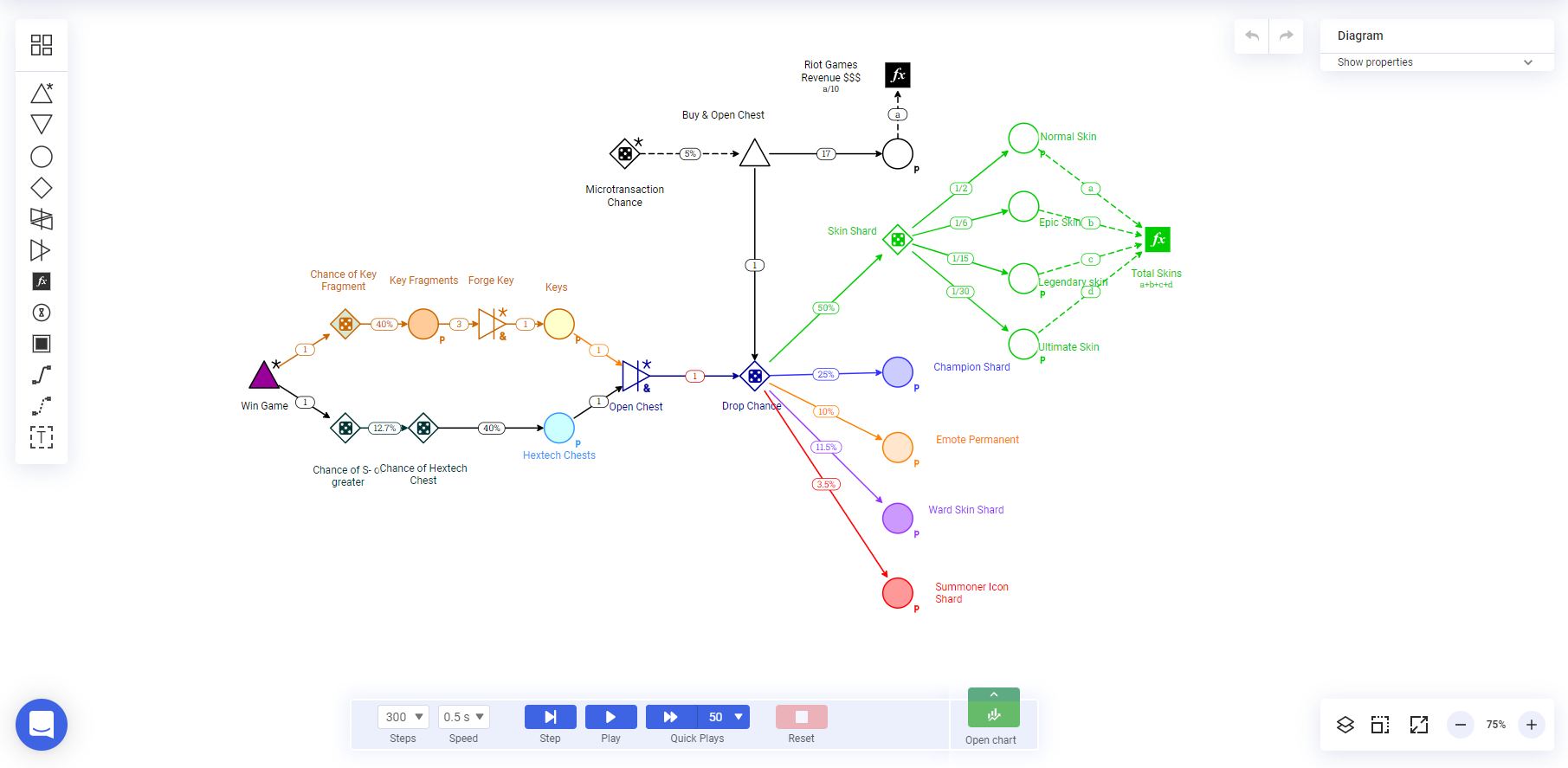
Sound cool right? But a picture is worth a thousand words so here goes an interactive example, this simple item drop diagram shows how the distributions of drops works.
The interesting part of it is using the chart, doing right-click on any element you can add it and see visually the distribution of items.
Also, more complex systems can be made and test their values, making this process is much easier to implement or make changes to any feature of your game, Machinations has on his page mechanics game examples, League of Legends hextech chest behaviour is one.
Should I use it?
Maybe at first the learning curve can be difficult, it is a new way of making diagrams, but after you get fluent, makes design even funnier and speed up development process.
Also, working in a team which have a general understanding of this tool makes much direct to explain how works the things, specially for programmers.